8.1 Concepto de programa orientado a objeto
-La imagen vectorial. Ventajas frente a bitmaps.
Este tema lo tratamos en la unidad 2. Dejo el enlace a la entrada 2.1 en la que explicamos la imagen vectorial y sus diferencias y ventajas frente a bitmaps.
http://e-rodrinskyblog.blogspot.com.es/2015_10_01_archive.html
-Software de imagen vectorial: 2D, 3D, animación y web.
A continuación vamos a ver algunos programas que hacen uso de imágenes vectoriales:
ADOBE ILUSTRATOR
Adobe Ilustrator es un programa de Adobe System diseñado para la creación de dibujos artísticos en la rama digital en 2D, es uno de los programas más importantes y populares en el ámbito de el diseño gráfico
AUTOCAD
Autocad es un programa de diseño enfocado más al diseño industrial, en sus últimas versiones permite también un modelado 3D. Utilizado principalmente para realizar planos y diseños de piezas industriales. Este programa lo comercializa la empresa Autodesk.
ADOBE FLASH
Adobe flash es un programa de la empresa Adobe System, se trata de un programa de animación con fotogramas. El programa Adobe flash utiliza gráficos vectoriales, audioo y flujo de vídeo.
DREAMWEAVER
Dreamweaver es otro programa de la empresa Adobe System que también usa gráficos vectoriales. Es un programa de edición web, es un programa muy usado en el mundo del diseño gracias a sus funcionalidades.
Las curvas Bézier es un sistema de trazado que ideó Pierre Biézer para el dibujo técnico, es un sistema matemático que empezó a usarse en los programas CAD.
En la actualidad los programas de diseño vectorial como Ilustrator, Inkscape, Adobe Flash etc incorporan el término "bézier" a algunas herramientas.
El funcionamiento de estas curvas es simple, si tenemos dos puntos A y B y queremos unirlos, podemos unirlos mediante una recta, pero si los queremos unir mediante una curva aparecen los elementos básicos de las curvas Bézier que son los puntos de anclaje o nodos. La curva viene definida por una serie de puntos invisibles a los que llamamos puntos de control o manecillas.
8 2 El área de trabajo.
El área de trabajo
de illustrator es prácticamente la misma que la de illustrator pero
con sus propio componentes, todas las aplicaciones de adobe se
parecen bastante tanto en la estética como en el funcionamiento.
A.
Ventanas de documento en forma de fichas
B.
Barra de aplicaciones
C.
Conmutador de espacios de trabajo donde
podemos seleccionar el modo de vista que queramos además de poder
editarlos por completo y guardar nuestros propios estilos
D.
Barra de título de panel
E.
Panel de control
F.
Panel Herramientas
G.
Botón Contraer en iconos
H.
Cuatro grupos de paneles acoplados verticalmente
https://helpx.adobe.com/es/illustrator/using/workspace-basics.html
Los modos de vista
los tenemos en la parte interior del panel de herramientas y tenemos
tres tipos: A. Modo de pantalla normal B. Entera con paneles C.
Entera
Los paneles que
podemos encontrar en H. son
los de color donde podremos seleccionar el color frontal, el de
muestras donde tenemos diferentes selecciones de muestras con colores
y patrones, las capas que funcionan como en photoshop solo que aquí
hay que prestarle atención a los objetos y su colocación más que a
las capas. Tenemos también un panel de información donde saber el
tamaños y las características del documento. Y también las de
carácter y párrafo que son las herramientas tipográficas que
explicaremos más adelante.
8.3 Herramientas
Herramientas
de selección, zoom y desplazamiento.
Las
herramientas de movimiento y Zoom las encontramos en I.
y
son dos herramientas que nos sirven para mover el lienzo y para hacer
zoom sobre una zona de la imagen.
Mientras
que las herramientas de selección están A.
y
nos sirven para seleccionar un objeto (selección) para seleccionar
un trazo (selección directa) mientras que la varita mágica y el
lazo funcionan como en photoshop.
Herramientas
de dibujo y pintura.
Las partes sobre las herramientras de texto, cambio de formas y el resto de herramientas de simbolos, gráfica, sector y cuchilla los veremos en el siguiente tema.
8.4 Creación de formas básicas
Formas
geométricas:
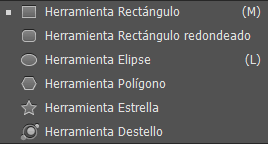
Tenemos estas herramientas agrupadas en la barra de herramientas.
Rectángulo: Con ella es posible hacer desde cuadrados perfectos si
pulsamos alt como cualquier rectángulo si pinchamos y trazamos
libremente.
Rectángulo redondeado: De idéntico funcionamiento que el anterior
pero con los picos redondeados. Podemos ajustar el radio del
redondeado.
Elipse: Podemos hacer tanto círculos perfectos como elipses de
manera libre. Funciona igual que la anterior.
Polígono: con esta herramienta hacemos el resto de los polígonos
seleccionando los lados que queremos que tenga.
Estrella: Funciona como la herramienta de polígono pero haciendo la
estrella que estos contendrían.
Herramienta destello: Con ella simulamos el destello del sol sobre
superficies reflectantes.
Lineas:
Segmento de linea: Con esta herramienta creamos segmentos con un
punto de inicio y de fin.
Arco: Esta herramienta nos sirve para crear arcos convexos o
cóncavos.
Espiral: Con esta herramienta podemos generar una forma organiza como
es una espiral.
Cuadricula rectangular: Esta herramienta con sirve para crear tablas
rectangulares pudiendo ajustar alto y ancho.
Cuadricula polar: Funciona como la anterior solo que el alto nace del
centro de la circunferencia extendiendo sus radios.
8.4 Selección y organización de objetos
Como ya dijimos antes tenemos varios tipos de selección, los más
empleados con la selección y la selección directa.
Selección: Con ella podemos seleccionar trazos o zonas para poder
moverlos por el lienzo.
Selección Directa: Con esta herramienta seleccionamos nodos de
manera que podamos modificarlos arrastrando o moviendo su manejador.
También podemos crear o borrar nodos con las herramientas de pluma.
Alinear objetos:
Dentro del panel de alinear y distribuir objetos tenemos varias
opciones. Dentro de la parte de alinear tenemos tres opciones alinear
a la derecha, a la izquierda y al centro tanto de manera horizontal
como vertical(arriba, abajo y centro). Lo mismo sucede con las
distribuciones solo que estas no superponen si no que organizan en
orden los objetos.
Agrupar objetos:
Para agrupar objetos solo tenemos que seleccionar los que queremos
agrupar e irnos al menú de objeto donde tenemos tanto esta opción
como la de desagrupar. Desde este momento, aunque podemos aislar
trazos para modificarlos o hacer una selección del objeto, de
primeras siempre se mostraran como agrupados.
Con el menú de transformaciones básicamente podemos modificar su
posición sobre el lienzo con sus ejes X e Y y modificar su alto y su
ancho.


+18.27.38.png)










No hay comentarios:
Publicar un comentario